I was, as my friend Becky will tell you, a bit of a Chatter sceptic when it was first released. But over time, I have begun to see huge potential for using Chatter as a notification and collaboration tool. So I was excited when they released the ConnectAPI – an Apex wrapper for the Chatter REST API. As this excellent post explains, the ConnectAPI definitely makes consuming Chatter feed data easier.
But writing to Chatter using the ConnectAPI has often seemed more challenging than it should, especially when you wanted to use features like @mention. You can’t write a post containing @mention using regular Apex, so you have to use the ConnectAPI. But writing a simple post like ‘Happy Birthday @Peter Churchill! ‘ requires 15 lines of code, because you have to use the messageSegment objects:
ConnectApi.MessageBodyInput messageInput = new ConnectApi.MessageBodyInput(); messageInput.messageSegments = new List<ConnectApi.MessageSegmentInput>(); ConnectApi.TextSegmentInput textSegment = new ConnectApi.TextSegmentInput(); textSegment.text = 'Happy Birthday '; messageInput.messageSegments.add(textSegment); ConnectApi.MentionSegmentInput mentionSegment = new ConnectApi.MentionSegmentInput(); mentionSegment.id = '005D00000015tjz'; // The ID of the user to mention. messageInput.messageSegments.add(mentionSegment); textSegment = new ConnectApi.TextSegmentInput(); textSegment.text = '!'; messageInput.messageSegments.add(textSegment); ConnectApi.FeedItemInput input = new ConnectApi.FeedItemInput(); input.body = messageInput; ConnectApi.FeedItem fi = ConnectApi.ChatterFeeds.postFeedItem(null, ConnectApi.FeedType.News, 'me', input, null);
While it is nice to have the flexibility that has been made available to us with messageSegments, it also requires a significant investment in time and effort and patience to get it all working. But as we know, Salesforce has always been a company that seeks out feedback. So when Matt Lacey and I recently talked with some of the folks behind the ConnectAPI about how we were finding it difficult to use, they listened, and acted on the feedback. Last week, the ConnectAPI team released a helper class to make it easier to use @mentions! Just copy the code from the link above into your Dev Org, and suddenly you can write the same Happy Birthday post like this:
String sText = 'Happy Birthday {005E0000005LZXh}!';
ConnectApi.FeedItem fi = ConnectApiHelper.postFeedItemWithMentions(null, 'me', sText);
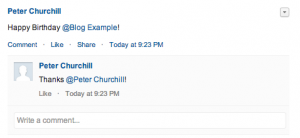
You can also post comments with @mentions – so something like this will work:
String sText = 'Happy Birthday {005E0000005LZXh}!';
ConnectApi.FeedItem fi = ConnectApiHelper.postFeedItemWithMentions(null, 'me', sText);
String sText2 = 'Thanks {005E0000001fhsc}!';
ConnectApi.Comment fic = ConnectApiHelper.postCommentWithMentions(null, fi.Id, sText2);
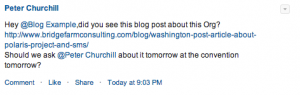
Pretty awesome. Even better, the code will parse any links it finds as links…so you can do something like this:
String sText = 'Hey {005E0000005LZXh},did you see this blog post about this Org?'+
'http://www.bridgefarmconsulting.com/blog/washington-post-article-about-polaris-project-and-sms/'+ '\n' +
'Should we ask {005E0000001fhsc} about it tomorrow at the convention tomorrow?';
ConnectApi.FeedItem fi = ConnectApiHelper.postFeedItemWithMentions(null, 'me', sText);
Hopefully, these helper classes will make their way into the final product – once developers see how easy it is to work with the ConnectAPI, I think we will see an explosion of use cases. I will be doing my part to contribute to the process – my next post will be about how you can use the ConnectAPI to share and post attachments and Chatter Files with records and users.